Project Haven
Immersive Interactive Visual Novel
Challenge
Design an exciting and engaging text-adventure game to introduce incoming UChicago freshmen to its academic culture and facilitate connection making.
Roles
Game UI/UX designer
Game system designer
Personal goals
Overcome functional limitations through creative design solutions
Game system design to constantly drive player retention and boost motivation
Collaborate and facilitate a cross-functional team to produce outcome in fast-paced environment
Storytell and branding using UI/UX Design
Timeline
2 Months
Responsbilities
Player interaction system design
Game flow wire framing & prototyping
Interface design
Graphic design & illustration
Testing
Tools
Figma
Procreate
Adobe illustrator
Css
Project background
Project Haven is a multimedia role-playing game designed to introduce UChicago’s core academic culture of open discourse played by 1000+ incoming freshmen while helping them form connections with other students. Haven is inspired by multimedia text-adventure games like Twine and offers an immersive experience where players navigate challenges and opportunities in a vibrant island setting.
Research & identifying goals
Player persona
To better understand player needs, I spoke with incoming freshmen about their thoughts and expectations for a UChicago educational game.
This is Fiona, an incoming UChicago freshman who is curious and excited to attend UChicago and connect with others.
Player pain points
Not everyone is an experienced gamer, Fiona does not want to navigate through a complex game systems.
Attention spam is short, easily feel unmotivated about an educational game
Wants to connect and interact with other students but unsure how to
Despite having a foundational understanding of the school, Fiona does not feel fully connected to UChicago’s core values yet
Understanding product expectations: requirements, functions & constraints
I approach game systems holistically and systematically, ensuring all elements integrate seamlessly to create a cohesive experience. By fully understanding project expectations, I can assess how each component contributes to the overall design.
Collaborating with the PM and narrative lead, I laid out the game's structure, goals, and features, aligning project objectives with player needs. The decision was made aligning project objectives with player needs.
Product Logic Map
Combining user pain points, feature requirements and project constraints, I listed out my specific design goals
The game system has to:
Be flexible and adaptable across chapters & features
Ensures smooth, coherent chapter transitions
Is easy & simple to navigate
Motivates continuous gameplay and retention
The interface has to:
Be visually appealing and engaging
Enhance immersion and a sense of community
Be clear and easy to navigate
Ideation
Setting design guidelines
Having estbalished clear understanding of the characteristic and personality of each island, the character designer and I worked together to deliver a style guide to align visual visions across the art team and the rest of the team. This enables the team to work simultaneously on different parts of the visuals.
Multiple aspects were considered:
From the player's perspective: we selected a style suited for college students.
From the team's perspective: We factored in the narrative context, time limits, and artistic style differences.
All visual elements were considered to complement and work together as a whole.
Wire framing & Iterative design
My wireframes helped the team test their vision and quickly identify underlying issues with game logistics.
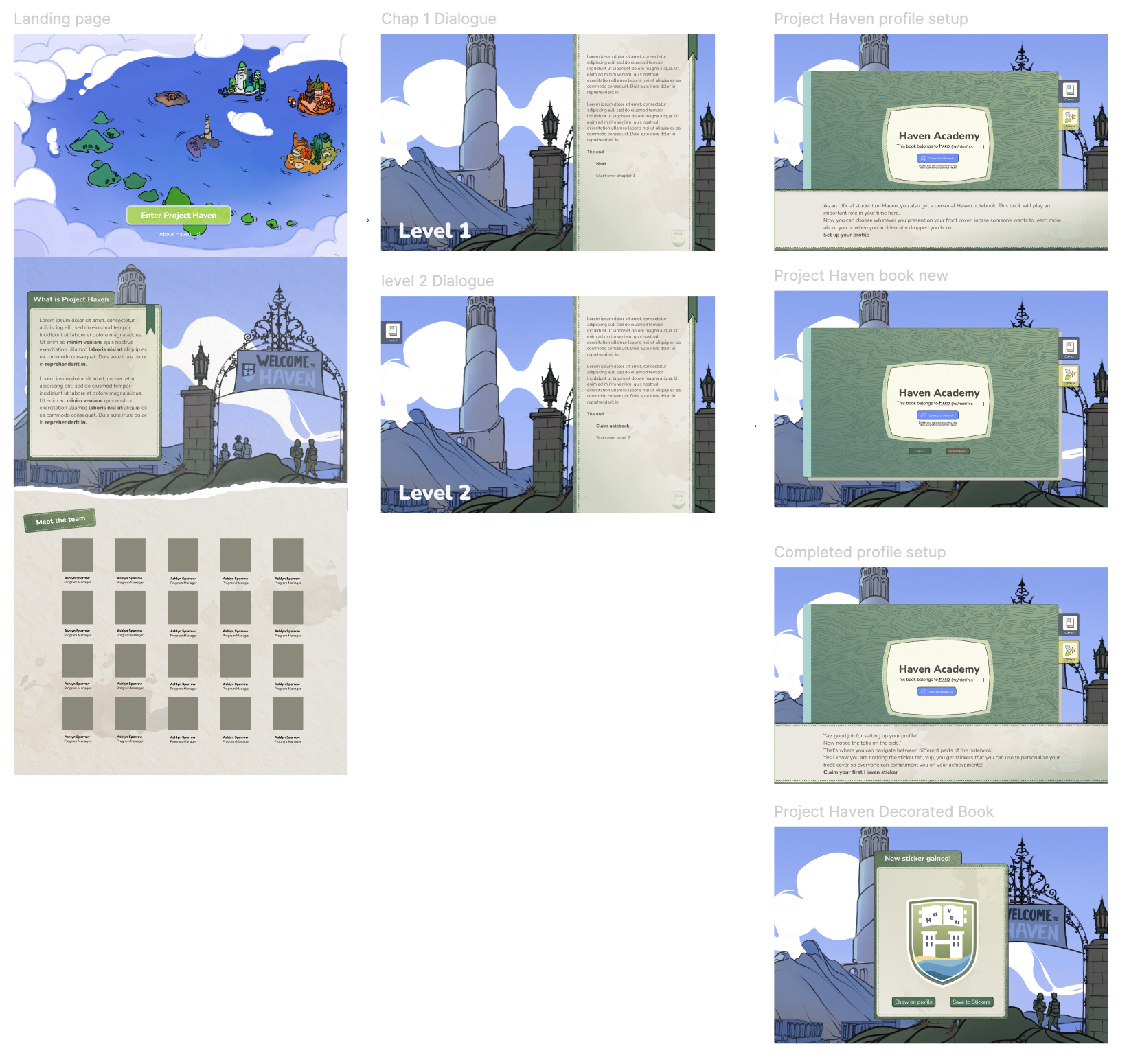
Game flow wireframe & prototype example
Iterative design
Before
This process allowed me to recognize inefficient flows and systems. Through iterative design and continuous play tests, we recognized more specific pain points and significantly enhanced the gameplay experience.
I drew inspiration from familiar user interfaces, such as flight booking websites and social media platforms, to design specific games systems , creating accessible interfaces that users are familiar with while still feeling immersed.
After
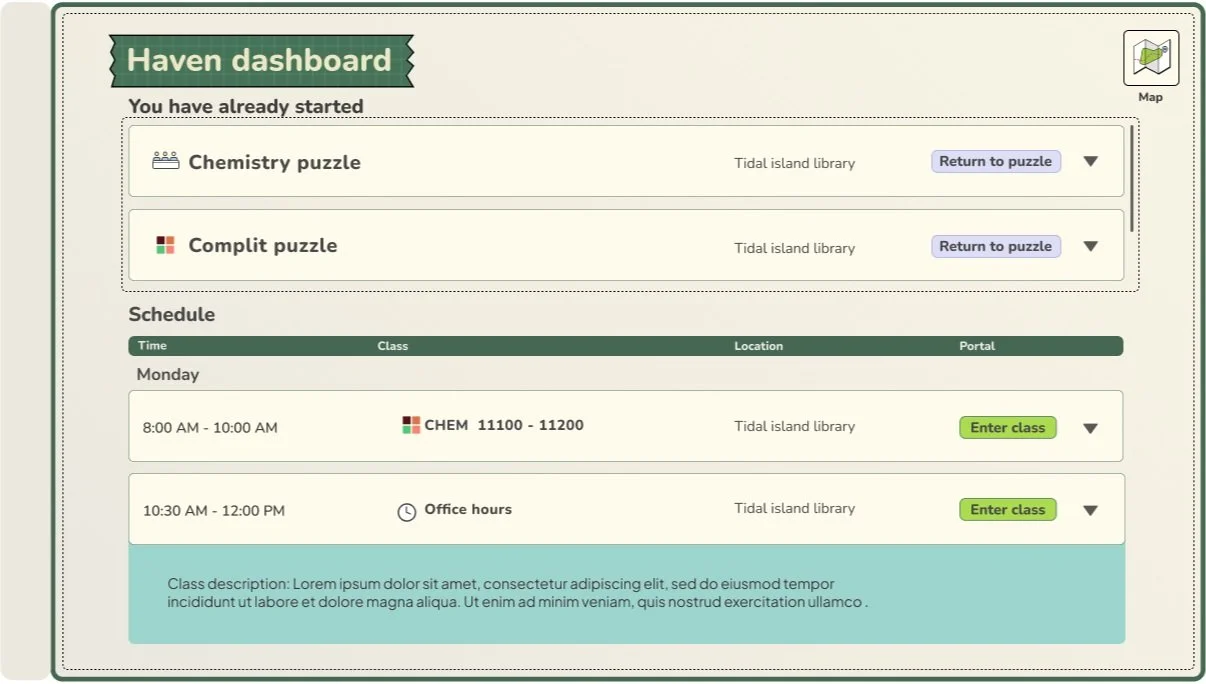
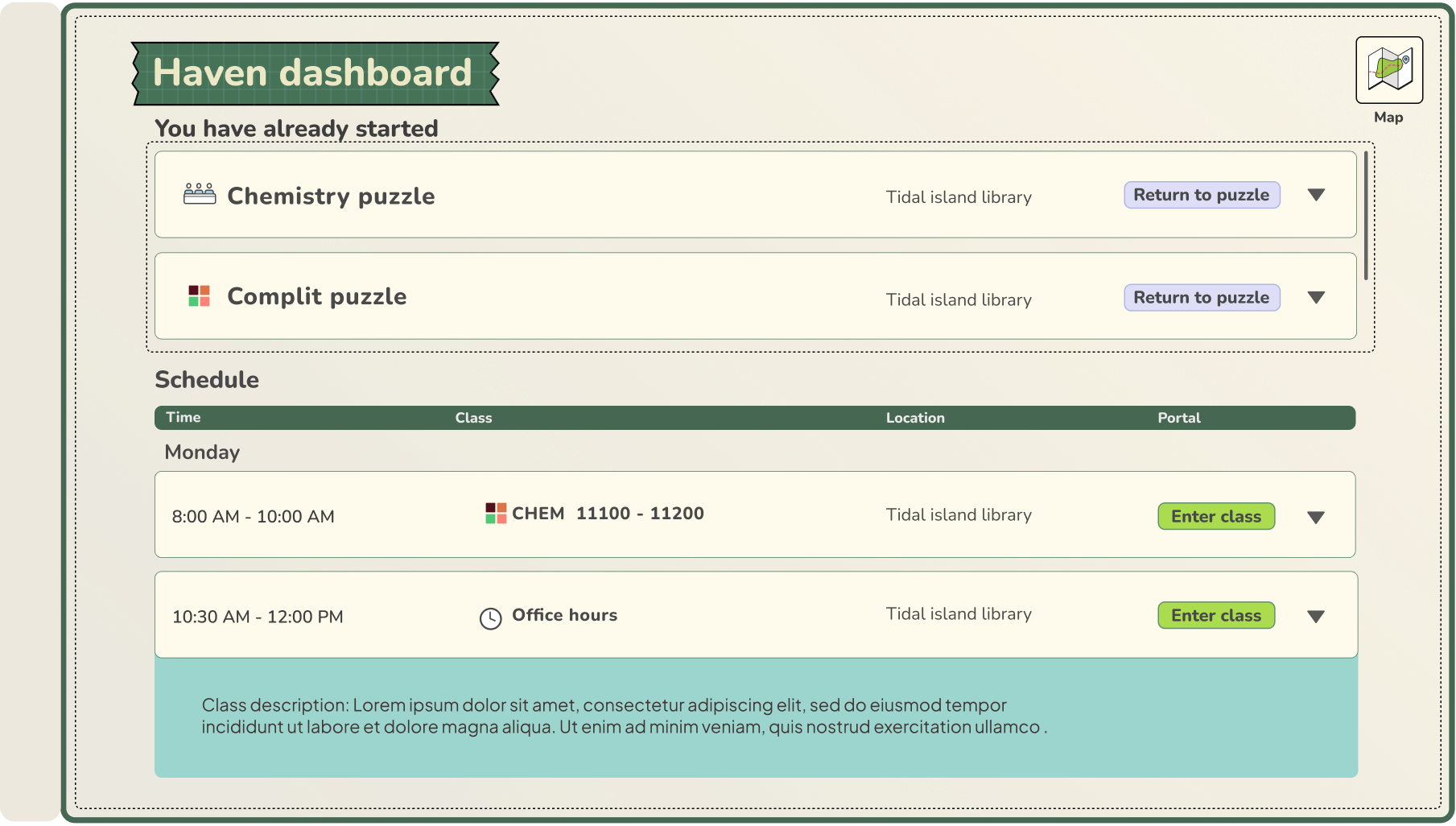
Example: After testing, we identified inefficiency within the planner system.
As a solution, I transformed the planner into a Dashboard, enabling new features such as quickly accessing old puzzles and improved clarity to differentiate puzzles and office hours through icons and additional information.
Solution:
Streamlining complex functionalities/ games structure through storytelling and Intuitive interfaces
Strategizing game interaction system-The notebook System
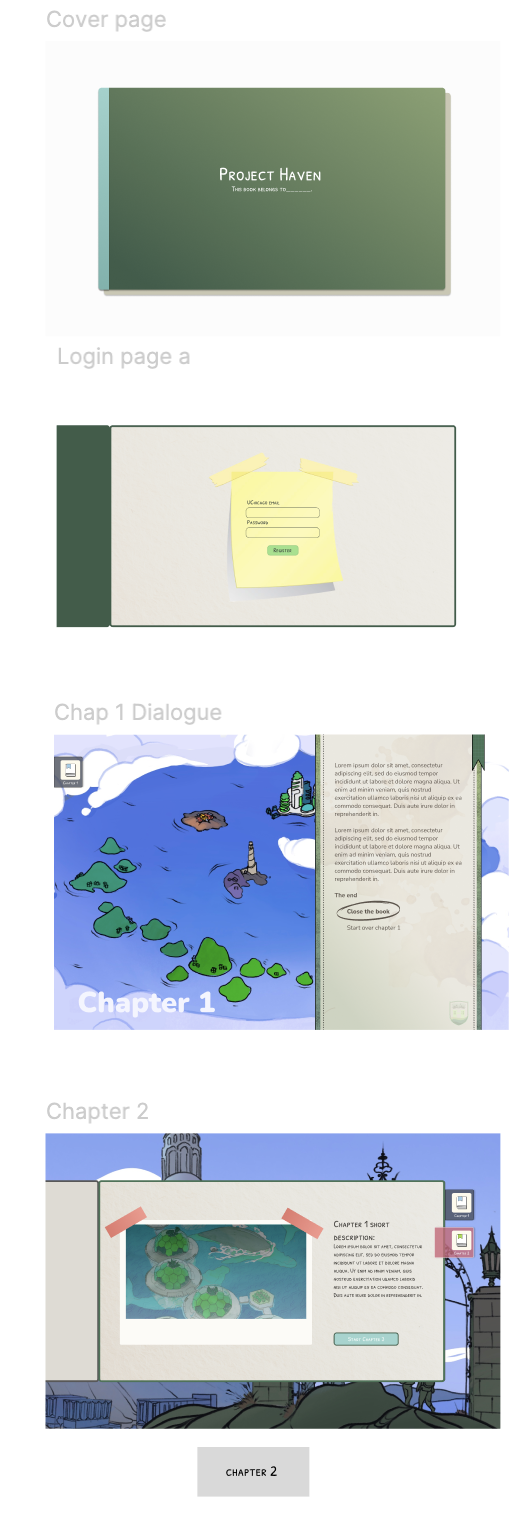
I created a notebook system that acts as a central hub facilitating game navigation, boosting user motivation and ensuring cohesive story telling, tailored for specific functions for each chapter.
Chapter 1&2 notebook system-Game introduction (Sound On!)
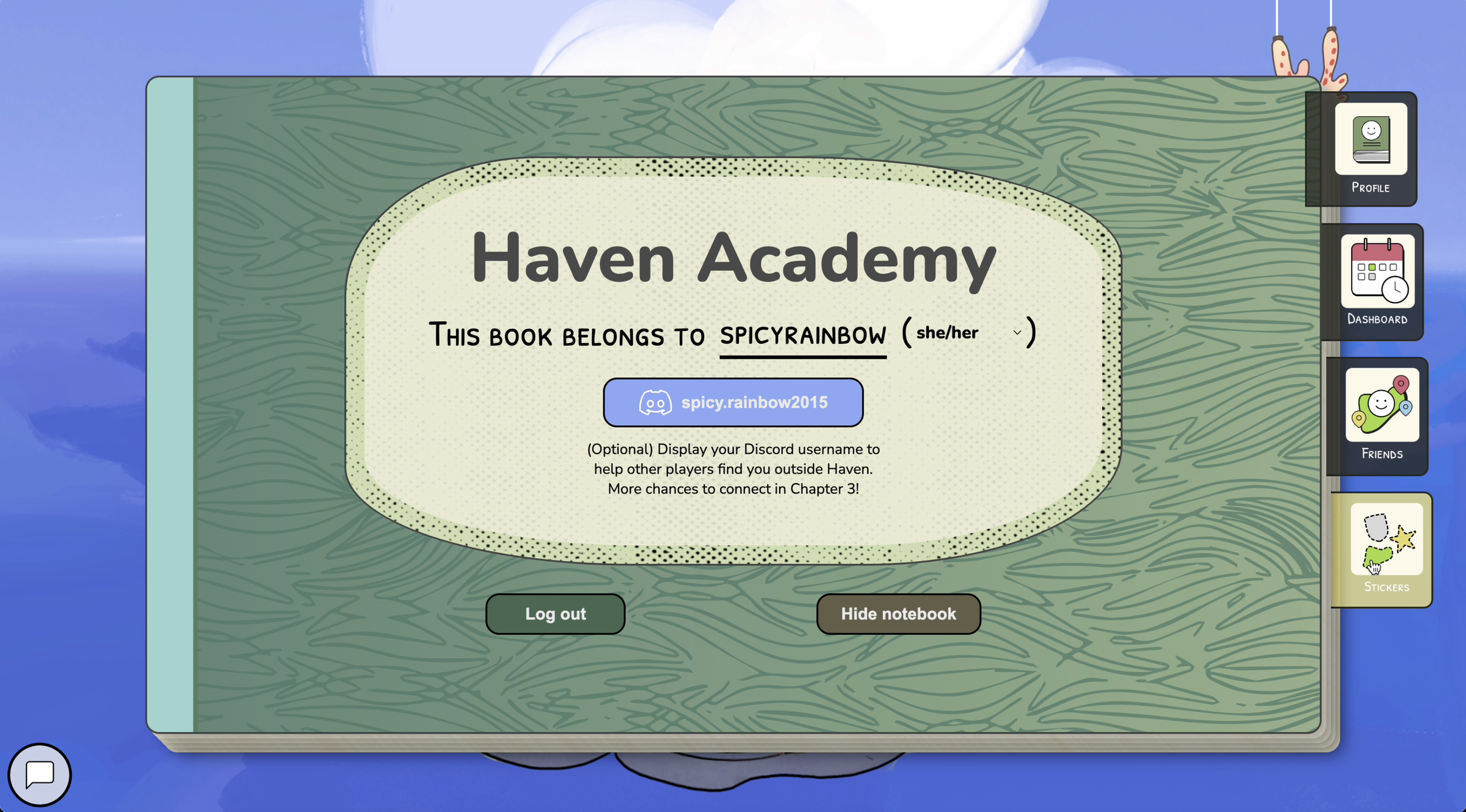
The notebook in chapter 1 & 2 acts as a platform that allows users to set up their profile, fostering a sense of personalization & facilitate Chapter transition.
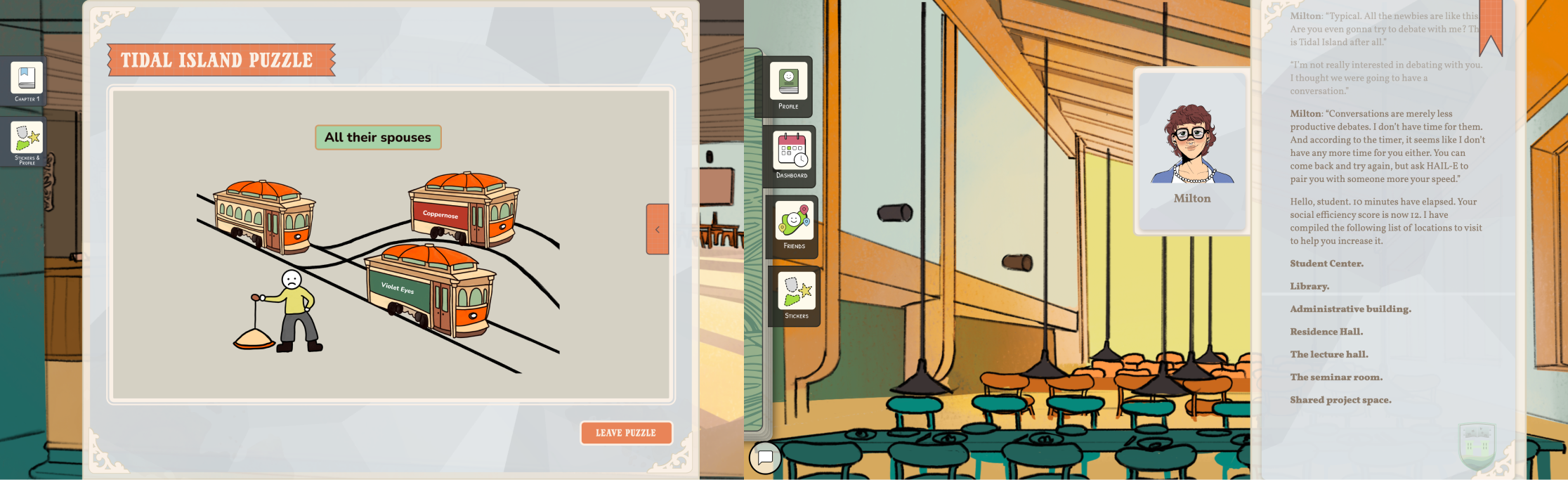
Chapter 3 & 4- Puzzle Solving and Exploration
When island exploration, puzzle solving and collaboration are the emphasis, the notebook turns into a central tool box that enables quick access to the puzzles & friends.
The Notebook as a system:
Improves player navigation accessibility: Acts as a central place where players can easily navigate between specific puzzle games, connect with friends, track progress and more.
A flexible concept that allows further iteration if a new function is needed later on
Easy to follow-A concept highly familiar with students which can facilitate their ease of understanding the system
Conceptually, a storytelling tool that enhance gameplay immersivity :
A notebook seamlessly merges with the academic setting and chapters format and context, emphasizing UChicago's spirit.
Giving students their own notebook personalizes the experience and enhances their sense of belonging.
The sticker system-boosting player motivation and engagement
As part of the notebook, I designed a sticker systems that acts as both a progress tracker and motivation trigger to encourage continuous game play and puzzle completion.
The sticker system targets the player’s curiosity by displaying the silhouette of the sticker, making continued game play more rewarding.
Display of progress boosts completionist drive, enhances puzzle solving motive.
This was proven effective as we saw continuous collection of stickers across all users and from direct player feedback we’ve received
Designing the narrative interface
Another essential part of my role in the project is designing visually attractive and cohesive interface and elements across the game, including logos, icons and web interface layouts.
The interface is purposely tailored to achieve these goals:
Optimized for a horizontal, laptop web-based layout flexible that accompanies for most screen sizes
Balanced visual hierarchy that highlights the background art without letting it overshadow key content
Text containers designed for reading area optimized for 50-100 words, ensuring readability and user engagement.
Coherent and vibrant visual designs that ensures user engagement and immersive storytelling
Optimizing text box layout
Referencing similar text based game like Disco Elysium and testing, I found the optimized text layout.
The majority background is covered up and the text becomes less readable
The background can be seen but the text box is not suitable for longer texts
Outcome
More optimized background and text balance and clear readability for the desired word count
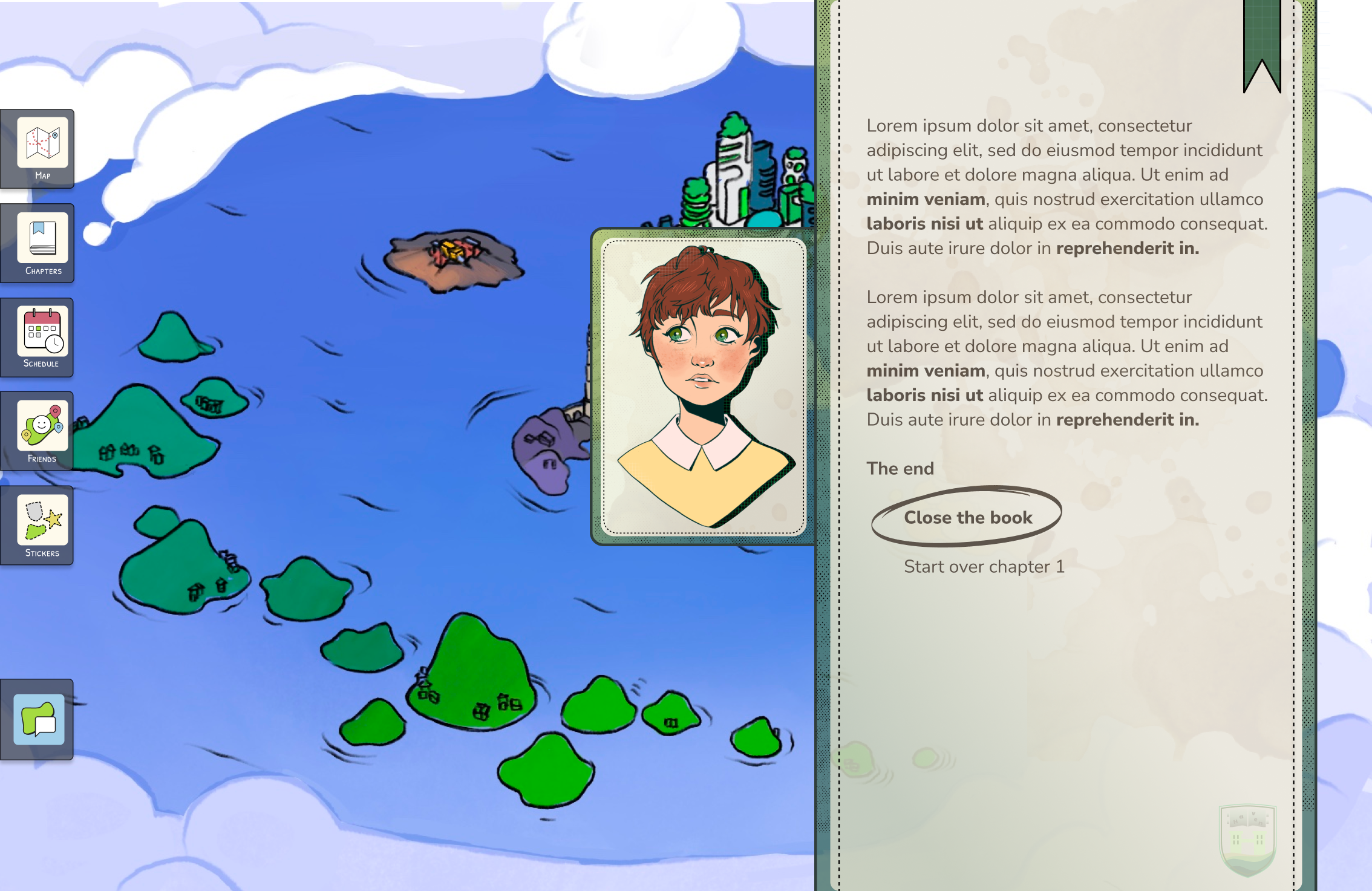
After standardizing the basic layout, I designed high-fidelity narrative interfaces reflecting each island's distinct characteristics, following design guidelines shown earlier.
For Chapters 1 and 2 for instance, I incorporated notebook-inspired elements like ink splashes and bookmarks to reinforce the narrative of the island’s academic and notebook theme.
Interface highlights
I designed and optimized the narrative and puzzle interfaces to align with the game illustrators' style, while reflecting each island's unique characteristics and narrative.
Coral Island-The Arts
Tidal Island-The Social Sciences
Artificial Island-The Math and Sciences
Oceanic Island-The Humanities
Beyond interface designs, I also illustrated a series of art and puzzle assets:
Key Takeaways
Worked closely with a cross-functional team to align narrative, product, and design goals, navigating technical constraints through clear, collaborative communication.
Learned to deliver clear design specs and formating to support smooth implementation when working with engineers.
Designed interfaces that go beyond function—using interaction to tell stories and strengthen brand identity.
Led multiple user testing rounds and developed a sharp eye for iterating based on feedback.
Met some super talented teammates and mentors and had so much fun!
Wishes
Design more detailed UI for mini games
Extend play tests to analyze specific game points that diminishes player motivation and implement specific solutions and adjustments to tackle them