Vitals
A Health Measuring & Coaching ios App
Challenge
Turn a simple health measuring technology into a dynamic, consumable product for daily users
Roles
Product Manager
UI/UX Designer
Personal Goals
Data and Information Visualization
Build User Retention and Habits
iOS App Development
Product Branding & Onboarding
Timeline
2 Months
Responsbilities
UI/UX iOS design
Data visualization & information architecture
Wireframes & prototypes
Competitor analysis
Tools
Figma
Project background
The company focuses on digital healthcare and wellness by turning any camera-equipped device into a body vital signs monitoring solution. HealthyPAI's video-based software eliminates the need for wearables and delivers medical-grade vital sign measures remotely or on-premises.
The challenge:
Originally a B2B product, integrated into other products like insurance services and taxi apps that demands health monitoring, the company now aims to create a direct-to-consumer product (B2C). As a product manager and designer, my role is to adapt and expand the technology into a valuable, standalone product for consumers. The main business objective is to turn the product from a pure health measuring tool into a powerful health assistant that helps users live a healthy life style and form healthy habits.
Process highlights
Research & Identifying Goals
Through looking at existing user feedback and data, we found that:
Through conducting competitive analyses, reading user feedbacks from similar iOS apps, and looking closely to the user journey to investigate and validate the factors that contribute to the main user pain points:
Lack of trust comes from unfamiliarity
Unfamiliar technology: Users doesn’t understand how the technology works.
Unfamiliar measuring interaction: Users are used to physical health device like smart watch and blood pressure monitors, the lack of physicality of the camera makes people skeptical.
Lack of reasons makes the habit hard to sustain
Lack of urgency:
Users are are not motivated to track their health regularly unless they already have known issues that requires constant health monitoring or feel unwell.Overwhelming Data:
Complex, technical data discourages users from engaging further and regularly with their health information.
Users struggle with:
Skepticism towards the accuracy of the measurements even though the technology is clinically proven
Diminishing motivation to track and measure their health regularly
Competitive analysis
As similar apps face similar challenges, I conducted competitive analysis of similar health and fitness apps particularly on each app’s UI/UX impacts on credibility, user motivation, and information clarity.
For apps that uses similar technology (direct competitors) I found that many apps explain vital sign data poorly making health data overwhelming, and few make efforts to build user habits.
In comparison, successful fitness/ wellbeing apps puts heavy effort on user habit building and boosting motivation.
We dived deeper into the problems, what exactly caused these issues?
Reviews from competitors with similar technology - users first instinct is to test its accuracy
Synthesis
To build trust:
Create a visually trustworthy interface
Clearly explain how the technology works
Make the measuring experience as physical as possible
To Encourage consistent health tracking and habit formation
Make health data comprehensible and accessible and explain its indication
Emphasize and make visible health progress to boost long-term motivation and retention
Foster a personal connection with users via their health data
Ideation
Mapping out the user flow
After competitive research and clarifying my goals, I gained a clear idea of the main components of the app. I created a user flow map that lays out the structure, feature and content involved in each component, which was later further optimized to ensure objective of the app is achieved.
The summary visualizes user health metrics to ensure acessible health data and motivates user to do health scans
The Diary is another way to make health progress more comprehensible and personal by linking real life journaling with health stats
Scan is the main portal to the vitals sign measuring technology
Action focuses on forming user habit to boost long term tracking and user retention
Share aims to allow users check on health of others they care about while boosting user engagement
Wire framing & Iterative design
After defining key features and basic structure of the product, I developed mid-fidelity wireframes using figma to visualize the user flow, enabling me to quickly identify potential issues with key features.
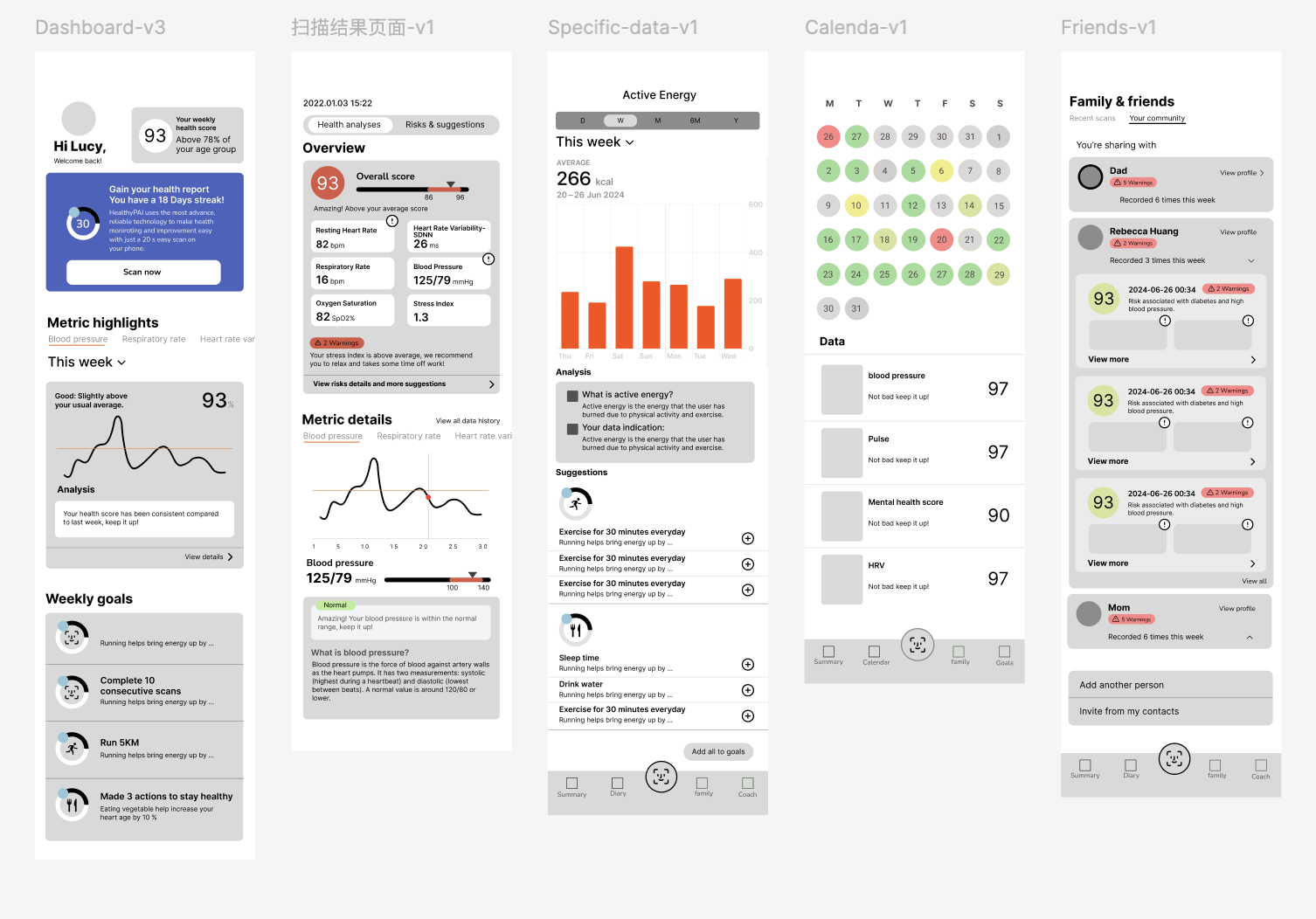
Early Mid-fidelity wireframe
Iterative design-Optimizing data visualization & information hierarchy
Through these wireframes, I was able to pinpoint areas for improvement in information visualization, driven by the goals of comprehensive accessible user experience.
A challenge I faced was improving data visualization and information hierarchy to support the product goal of boosting health scan frequency and health actions.
Through mid-fidelity wireframe testing, I streamlined and refined the information hierarchy and display to enhance information clarity and app usability.
Key improvements includes placing a prominent face-scan button on the landing page to encourage health scans and optimizing the dashboard to display clear, actionable health metrics alongside consistent calls to action.
Introducing my Solution
Data Summary & Diary
Health Diary
ImproVING credibility through a physical health Scanning experience
The original B-type product displayed vital signs in list form, the long scrolling makes data overwhelming and hard to grasp quickly.
To streamline data comprehension, I optimized the system to a data table where users can gain a clear overview of their vital signs and linked them to secondary pages that offers deeper insights.
Boosting User motivation & retention:
Emphasize health progress and habit goal display to create a rewarding experience that encourages consistent health monitoring.
Accessible Information Architecture: Overwhelming data also discourage users!
The information architecture is constructed to give a clear, simple overview of user’s health progression and highlight abnormal values.
To avoid information overload, I used a horizontal slider instead of endless vertical scrolling or crowded dashboards.
To further motivate users, fostering a personal connection is key.
The Diary feature enables users to link their real-life experience and activities with their health data, enhancing user-app interaction.
To improve user trust through user experience:
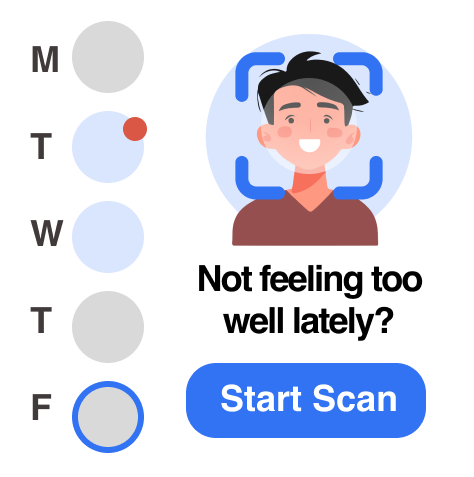
Enhance interactivity & the physical experience of scanning process
I Added interactive dynamic text to boost engagement
Introduced a countdown circle with motion to maintain user attention and indicate scan duration.
Collaborated with engineers to implement a face-mapping filter for a more physically-realistic scanning feel.
Integrated physical vibration to synchronize with the face scanning animation to deepen the physical immersion.
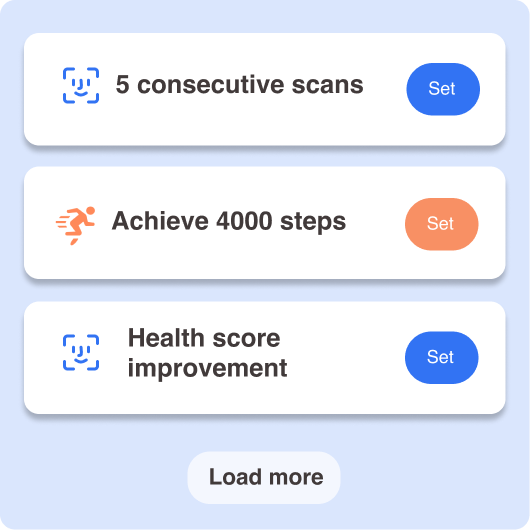
One main feature of the app that differs it from the B-End product is the Action feature, we are making a product that is beyond a static tool, but an interactive experience.
In order to form user habit and retention, we want to take health monitoring one step further from enabling users to simply understanding the data, but actually make actions for them.
Suggestions and actions are provided throughout the interfaces in direct relation to user’s health data, offering a more personal experience.
Clear and comprehensible Health Report
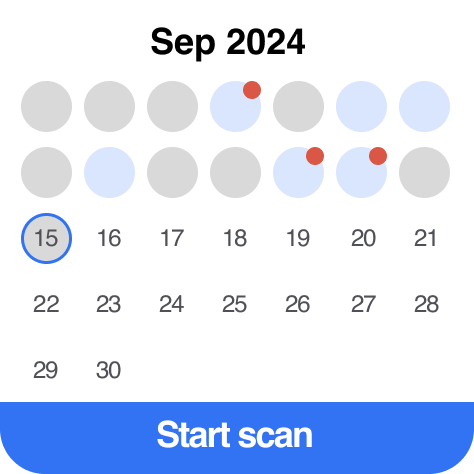
Widget Design
To further form user habits & retention, I also created dynamic widgets
The Action feature: Forming User Habit
App branding Through Storytelling
Beyond focusing on functionality, I also paid attention into creating a cohesive app identity. Specifically, my design choices are driven by the goal of enhancing app credibility impression while creating a comfortable user experience.
I took aesthetic inspiration from high credibility platforms like Health/hospital and Banking websites and apps.
App store description
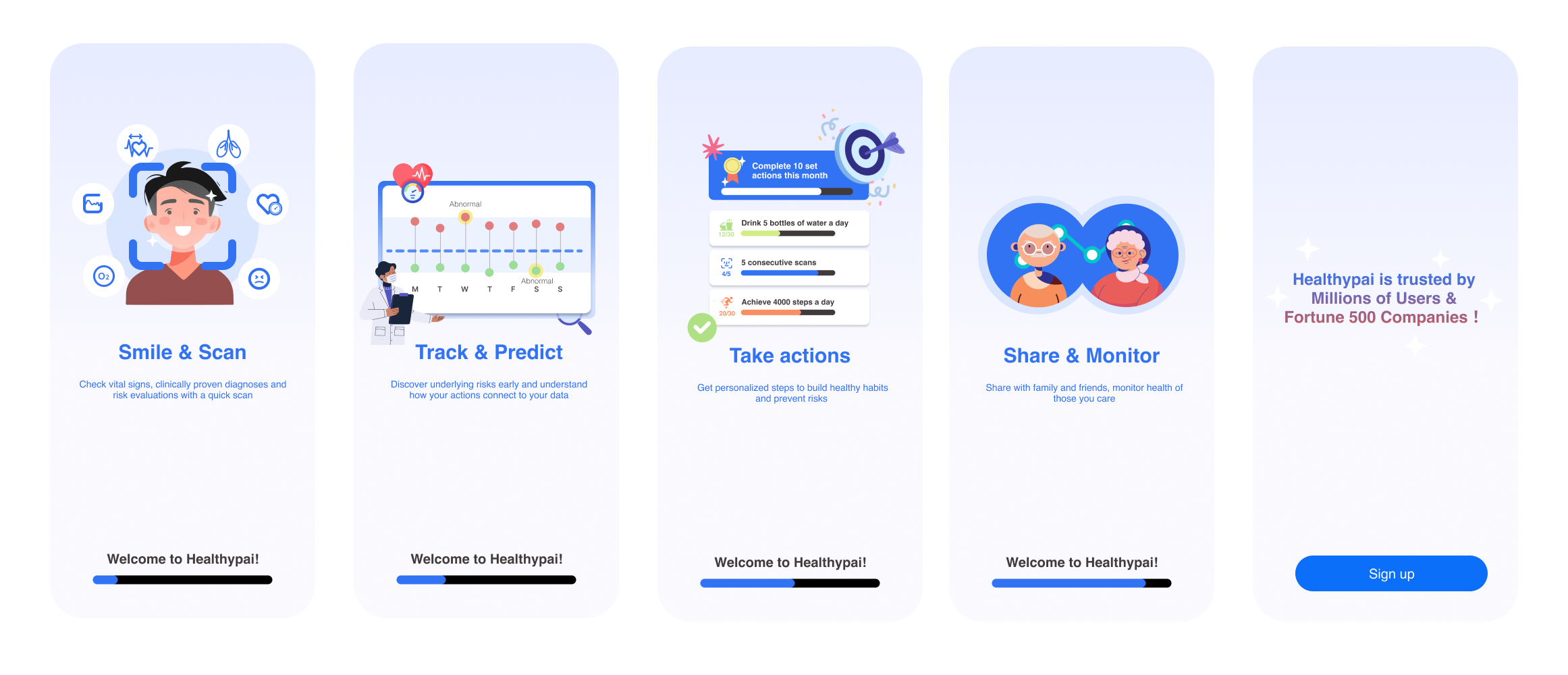
For the launch of the app, I also managed the copywriting and design of the initial onboarding graphics and content to highlight key features & functions
Reflection!
Wishes
Conduct testing and more interations of design after the product is fully built
Explore further in depth on how to build product growth through forming user habits using UI/UX
Takeaways
Creating a clear sense of progress and reward is key to driving user motivation and retention
Data is only meaningful to users when their indications are showned
Keeping key product and business objectives in mind is important when making all design decisions from function hierarchy to visual interface design